
Uma coisa bem simples, mas que tenho julgado cada vez mais padrão na web, é a capacidade de fazer os inputs (textareas na verdade) de texto se adequarem ao texto em que o usuário digita, a medida que o mesmo vai digitando. Afinal nessa época em que textões e threads estão se tornando cada vez mais comuns, seria um estresse a mais para o usuário revisar esse texto quando ele está contido em uma única linha gigante.
Bom, recentemente eu precisei implementar esta funcionalidade em uma das features em que estou trabalhando, porém não lembrava de jeito nenhum qual era o nome da bendita. Depois de algumas várias pesquisas, descobri como se chama: autosize. E agora vou ensinar para vocês um jeito simples de implementá-la.
Em resumo, existe um pequeno script (pequeno mesmo, a build tem apenas 3.5kb) chamado autosize que torna o processo todo incrivelmente simples. Você pode usar o npm para instalá-lo no seu projeto:
npm install autosize
Depois disso o processo todo é bem simples, e aqui vou usar o Vue como framework, mas é possível adaptar esse código para qualquer framework do seu gosto
<template>
<textarea
rows="1"
placeholder="Escreva aqui"
class="resized-textarea"
/>
</template>
<script>
import autosize from 'autosize';
export default {
mounted() {
autosize(document.querySelector('.resized-textarea'));
},
};
</script>
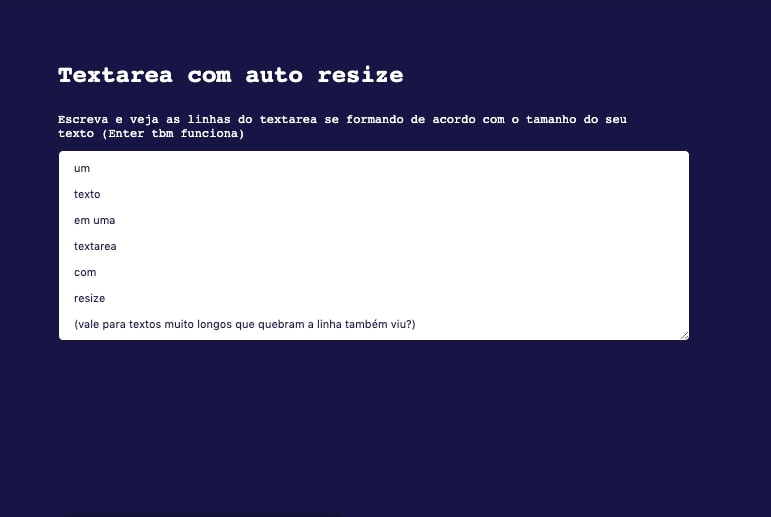
E o resultado final é esse:
See the Pen Textarea com autoresize (Vuejs) by Bianca (@rochabianca) on CodePen.
Você também pode ver mais opções e configurações no github do script.
No mais é isso, espero que tenham curtido o mini tutorial, e até a próxima :D