
Eu passei algum tempo das ultimas semanas desenvolvendo uma landing page para a empresa que estou trabalhando. QA vai QA vem, finalmente chegou a hora de mandar o negócio para a produção. Só que ai me veio meu primeiro problema. Durante todos esses anos eu só sabia fazer um tipo de meta tag, que é esse tipo aqui:

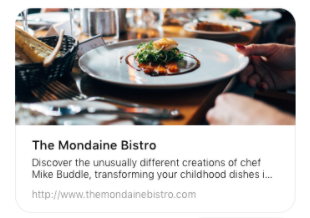
Enquanto isso quebra um galho obviamente não é tão bonito quanto aqueles previews com uma imagem gigante. E era exatamente isso que a minha empresa queria para a nova landing page. Algo mais nesse estilo aqui:

Pois bem, como faz um negócio desses? Eu passei um dia inteiro procurando mas, além de não ter muita informação online de como fazer esse card específico a cada teste eu tinha que fazer o deploy do site para então ver os resultados. Até que eu achei Esse site aqui
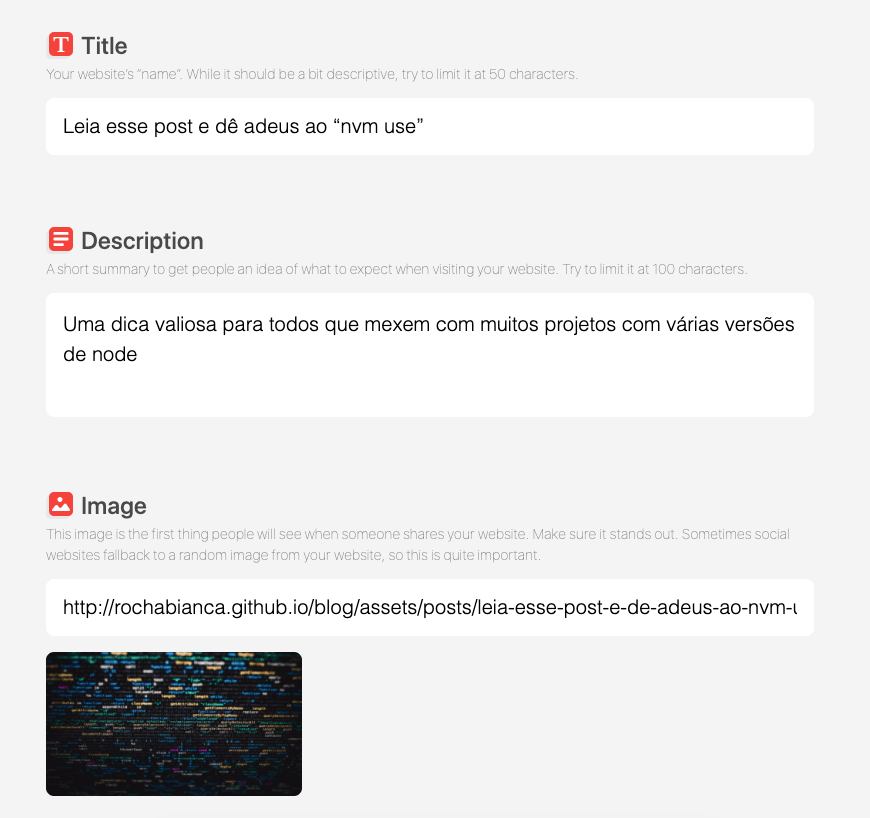
Com ele você pode inserir o endereço do seu website e ele vai detectar as meta tags e mostrar o que ele identificou e aí você pode corrigir essas informações lá na hora. Um exemplo, ao por o meu último post, isso é o que ele detecta:

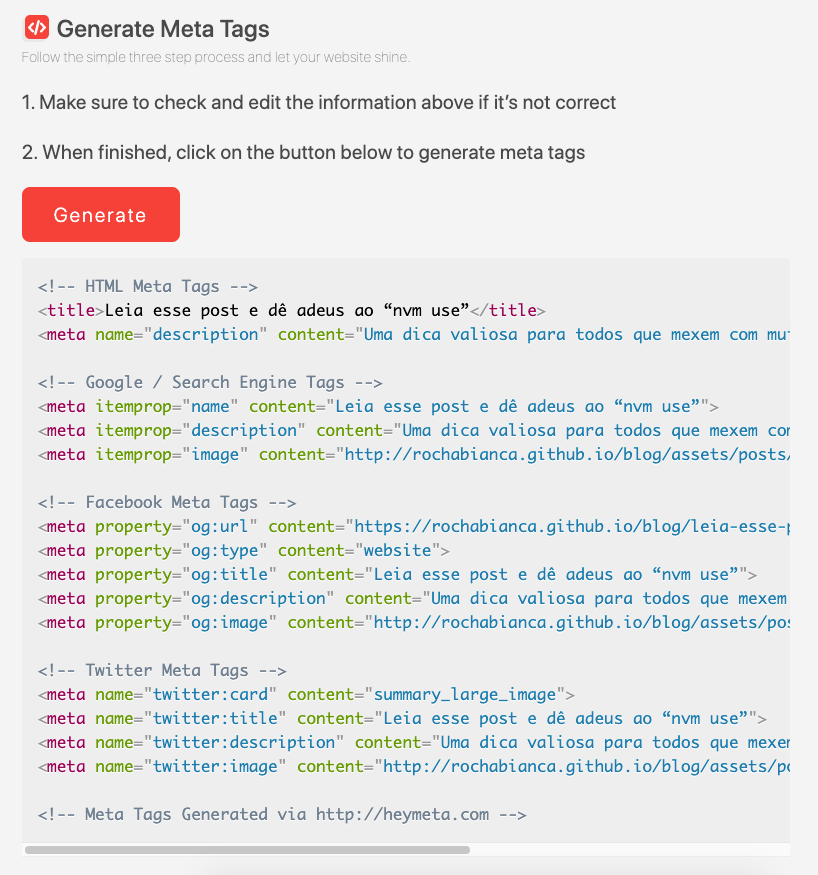
Se algo estiver errado eu posso editar essas informações, ai lá embaixo o site me dá a opção para gerar as meta tags, e assim obter o resultado que eu queria:

Aí é só copiar esse código no seu <head> e ser feliz 😄
Agora só falta eu achar um tempo pra implementar isso aqui…