Olá! Nesse texto preparei um compilado de algumas dicas que podem te ajudar a criar layouts mais bonitos, mesmo sabendo pouco ou quase nada de design. Espero que seja útil :D
Alinhamento
Uma coisa importante para se ter em mente na hora de fazer um design bonito é o alinhamento das coisas. Em resumo quando você escolhe um alinhamento para uma seção do seu site, deve prosseguir com ele até a próxima seção (ou a quebra).
Quebra nada mais é do que um espaço claramente diferente do anterior. O modo mais simples de se fazer uma quebra é mudar a cor do background da seção.

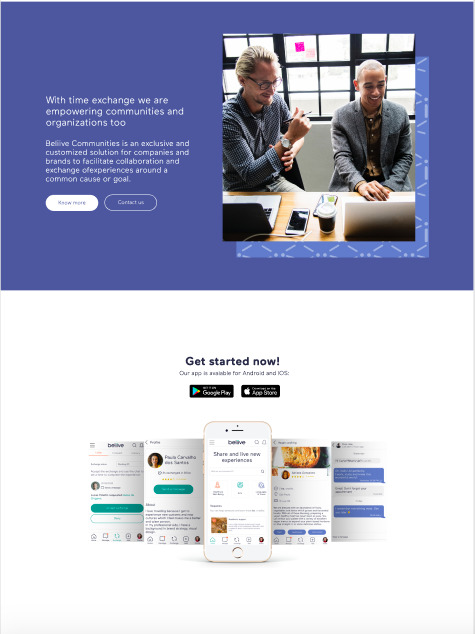
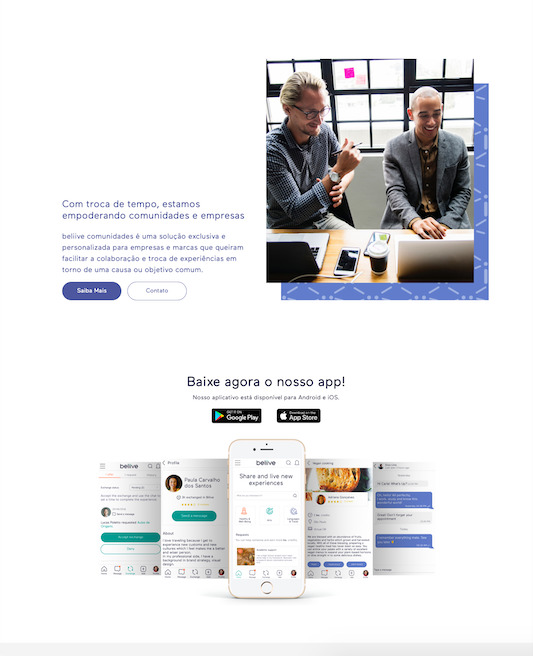
Observe a imagem acima, vê como uma seção (a roxa) está com um alinhamento a esquerda enquanto a branca está com um alinhamento ao centro? Essa troca de alinhamentos só fica harmoniosa pq você claramente distingue uma seção da outra, pela forte cor no background da primeira.
Veja agora a mesma seção, só que sem a quebra de cor:

Vê como uma imagem, antes harmoniosa, agora te dá um senso de estranheza? Por isso é importante manter o mesmo alinhamento entre sessões (existem alguns casos em que é sim permitido usar mais de um alinhamento em sessões, mas enquanto você ganha experiência em fazer layouts, é interessante se ater ao básico).
Aulas interessantes para você aprofundar o conteúdo:
Cores
Tão importante quanto o alinhamento são as cores. Cores servem para que você dê uma cara e uma personalidade ao seu website. Por exemplo, já notou como as cores de fast foods, como o burger king e mcdonald’s sempre se focam em cores como vermelho, amarelo e laranja? Isso é porque no design estas cores são conhecidas como as “cores da fome”, o que supostamente atrairiam o consumidor.
A primeira coisa na hora de escolher um esquema de cor, é escolher sua cor primária. Cor primária é a cor de mais destaque no seu website, a cor que mais deve chamar atenção nele. Porém cuidado, chamar a atenção não quer dizer que a cor vai estar em todos os lugares do site, mas nos lugares de maior importância.

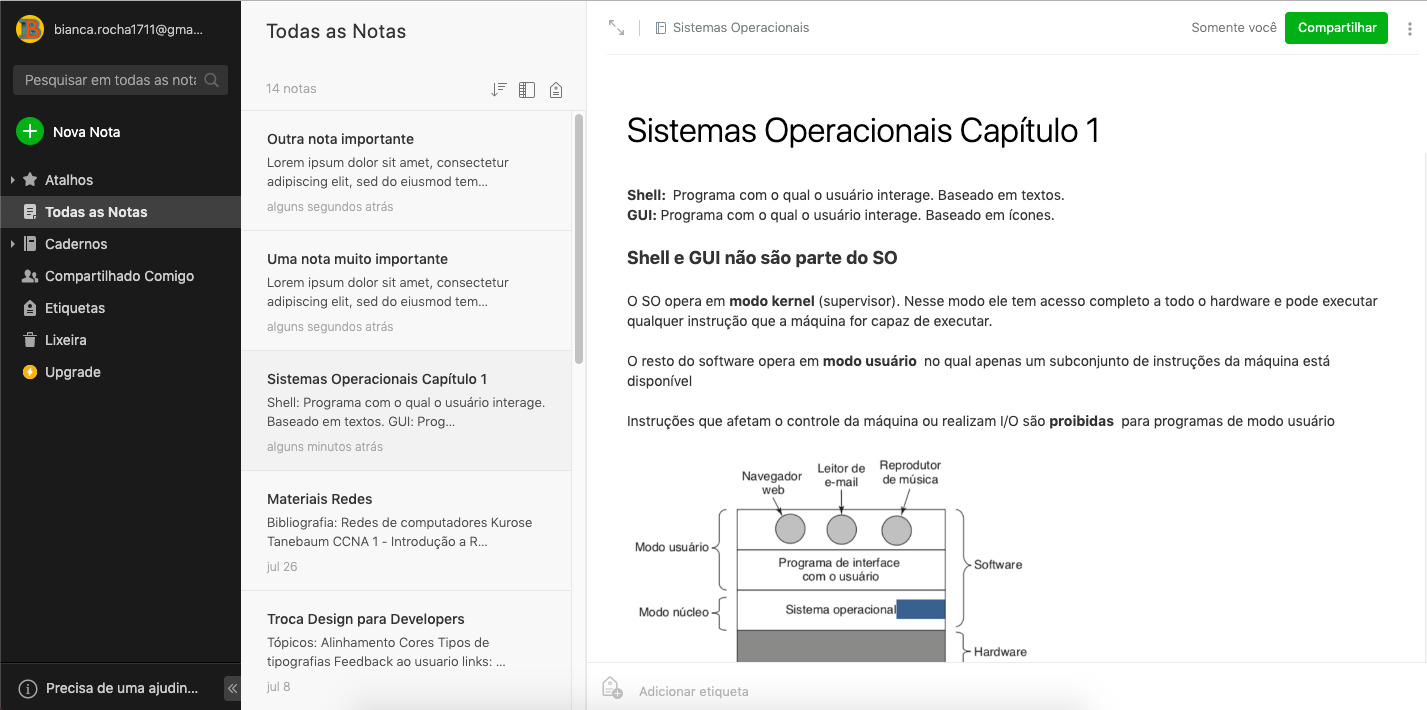
Por exemplo, acima temos a página inicial do Evernote. Você conseguiria dizer apenas olhando, qual a cor primária? Acertou se disse o verde. Vê como ele não está espalhado por todo o site, mas apenas em pontos chave para chamar sua atenção, como no botão de “Nova Nota” ou “Compartilhar”? Essa é a importância da cor primária, não somente chamar sua atenção, mas direcionar o usuário para o que você quer que ele faça no seu site.
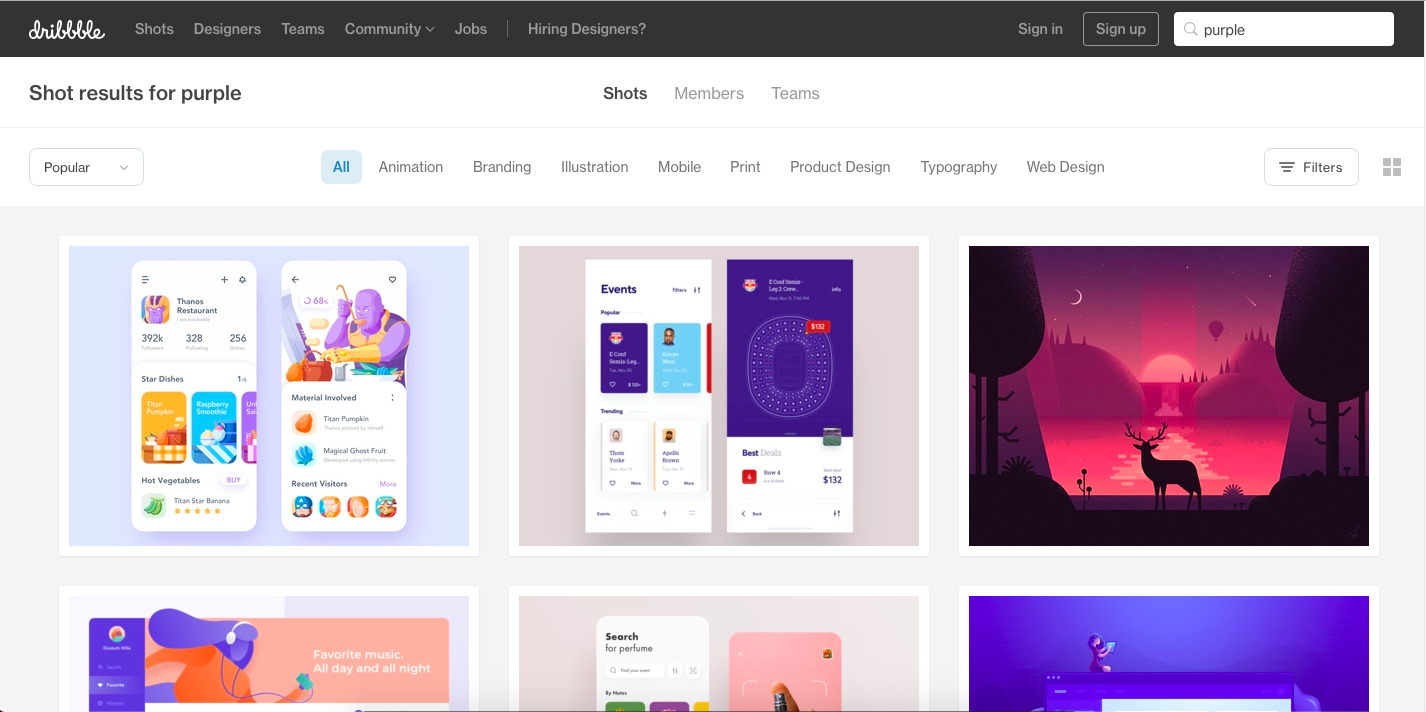
Ok, decidi minha primária, agora como escolher o resto das cores? Digamos que você não saiba o exato hexadecimal da sua cor, simplesmente queira que o seu website tenha a cor roxa como principal. A melhor alternativa para isso é pesquisar a cor que você quer no Dribbble e ver as cores que podem combinar com ela.

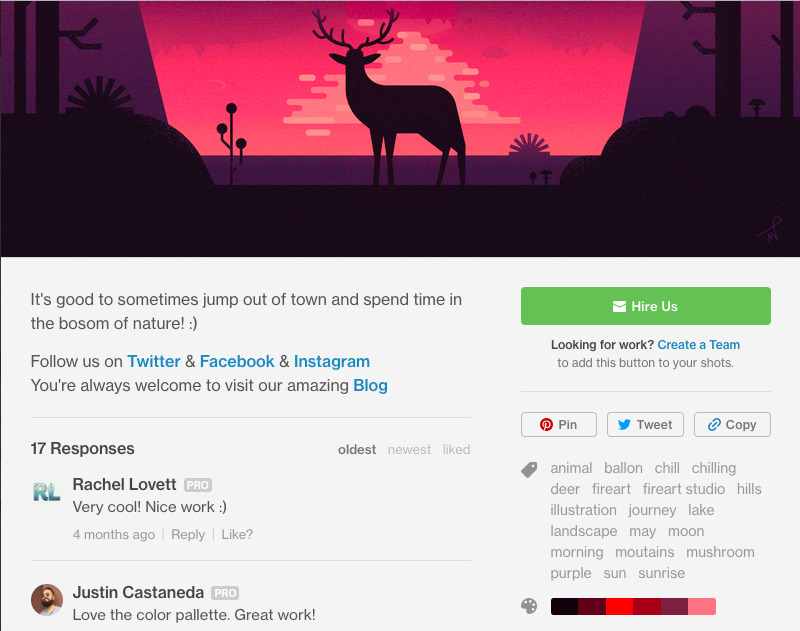
Como o Dribbble é um website de designers renomados, ele é o modo mais simples de achar um bom esquema de cor sem ter que saber sobre teoria das cores. E basta clicar na imagem para ter acesso ao esquema de cores daquela imagem:

Aulas interessantes para você aprofundar o conteúdo:
- Origamid - Web Design Completo - Cores
- Origamid - UI Design Avançado - Aulas 3.6 a 3.8
- Meu texto aqui sobre cores
Tipografia
Essa parte eu vou admitir, nem eu tenho certeza às vezes. E é curiosamente uma das partes MAIS importantes na hora de construir ou melhorar um website, uma vez que ela vai englobar todo o conteúdo do mesmo. Não sendo uma expert, vou apenas falar sobre os tipos de tipografias e os seus usos mais comuns.

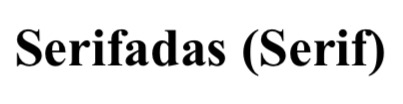
Dá uma olhada no título acima. Vê essas “perninhas” no “S”, “r”, “f” etc? Essas perninhas são chamadas de Serifas, por isso, as tipografias que utilizam elas são as serifadas.Tipografias Serifadas costumam ser muito usadas em textos longos, pois possuem boa legibilidade e leiturabilidade, tanto que dizem que as serifas auxiliam a leitura (se você pegar um livro agora e o abrir é provável que sua fonte seja serifada). Por serem tipografias ligadas à história são consideradas clássicas e elegantes.
Exemplos de Sites que usam tipografias serifadas:

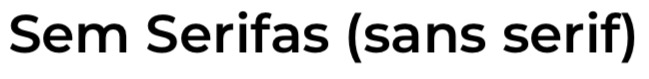
Como você provavelmente já está pensando, são tipografias sem serifas. Se você observar os mesmos “S”, “r” e “f” vai notar que não existem mais as perninhas. São consideradas tipografias neutras e modernas, uma vez que tem uma boa adesão na web, mas também possuem boa legibilidade e leiturabilidade, fazendo com que possam ser utilizadas tanto em textos longos como em títulos (você provavelmente já notou, mas a tipografia usada neste texto é uma sem serifa).
Exemplos de Sites que usam tipografias sem serifas:

Vamos mais uma vez olhar o texto acima: percebe como parece algo feito a mão? Olha esse ligamento entre o “s” e o “c”, como se fosse alguém de fato escrevendo, fazendo esses ligamentos para não tirar a caneta do papel. Isso é uma das características das tipografias Script. Costumam ser muito utilizadas em eventos, como Natal, Casamentos, Dia dos Namorados, etc. Porém,por serem tão estilosas e cheias de ligamentos,não são indicadas para textos longos, mas para títulos, marcas e anúncios. U ma coisa importante na hora de utilizar uma script é: Sempre tenha uma tipografia para “parear” com ela.
Nunca.
Eu disse NUNCA
Use apenas uma tipografia script para um website inteiro
Exemplos de Sites que usam tipografias script:

Essa definitivamente vai ser a tipografia mais fácil de classificar: é todo o resto. O que não é serifada, não é sem serifa, não é script é display. Assim como a script,ela foi feita para títulos, anúncios e marcas e, assim como a display:
Você nunca.
NUNCA.
Deve utilizar em corpo de texto!
Elas não tem boa leiturabilidade salvos casos muito raros, pois como dito anteriormente a tipografia display pode ser literalmente qualquer coisa. Mas, na dúvida, utilize apenas em títulos, anúncios ou marcas e sempre tenha sua serifada ou não serifada para parear com ela.
Exemplos de Sites que usam tipografias display:
Aulas interessantes para você aprofundar o conteúdo:
- Origamid - Tipografia Avançada - Todas as aulas gratuitas
- Origamid - Web Design Completo - Tipografia
Achou interessante o novo blog? Estou tentando sair do medium, então criei site aqui, porém ele ainda está numa fase de teste, passando por periodos turbulentos então se você tem alguma sugestão ou dica para essa pobre pessoa é só me mandar um alo!
Muito obrigada se você leu até aqui e espero que esse texto tenha sido útil para você de algum modo. Obrigada e até a próxima :D