no [Unsplash](https://unsplash.com/search/photos/color?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText)](/blog/assets/posts/como-acertar-no-esquema-de-cor/asset-1.jpg)
Uma das coisas que mais sofri quando iniciei no caminho para me tornar uma Frontend foi como raios escolher as cores certas para meu site/aplicativo/webapp?_
Eu, como uma (imagino que) boa parte dos desenvolvedores, comecei meus estudos ao entrar numa faculdade de computação, e — ao menos na minha faculdade — nunca foram abordadas coisas como palhetas de cores, tipografias, como passar a mensagem que você quer passar com o auxilio dessas ferramentas. Então estou aqui para tentar ajudar você a acertar um pouco mais na cor quando for necessário. Então vamos ao que interessa:
Antes de tudo: esquema de cor não tem patente
Você não precisa ter medo de copiar um esquema de cor de quem sabe o que está fazendo — Na verdade isso é altamente recomendado, se você está começando e não tem ideia de como criar uma boa palheta de cores, o melhor a fazer é copiar de quem sabe até que você tenha noção do que está fazendo. Mas aí entra a grande questão: como saber quem sabe fazer um esquema de cor, se eu mesmo não sei? Ai vem a minha primeira grande indicação:
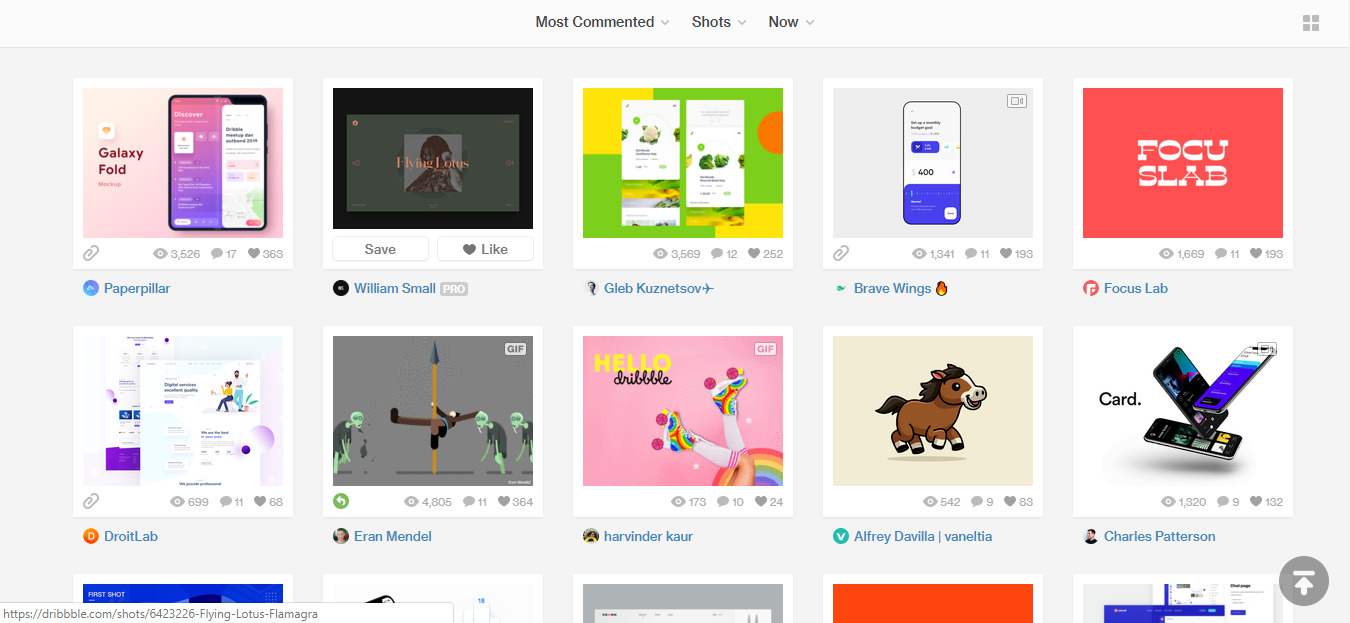
Dribble

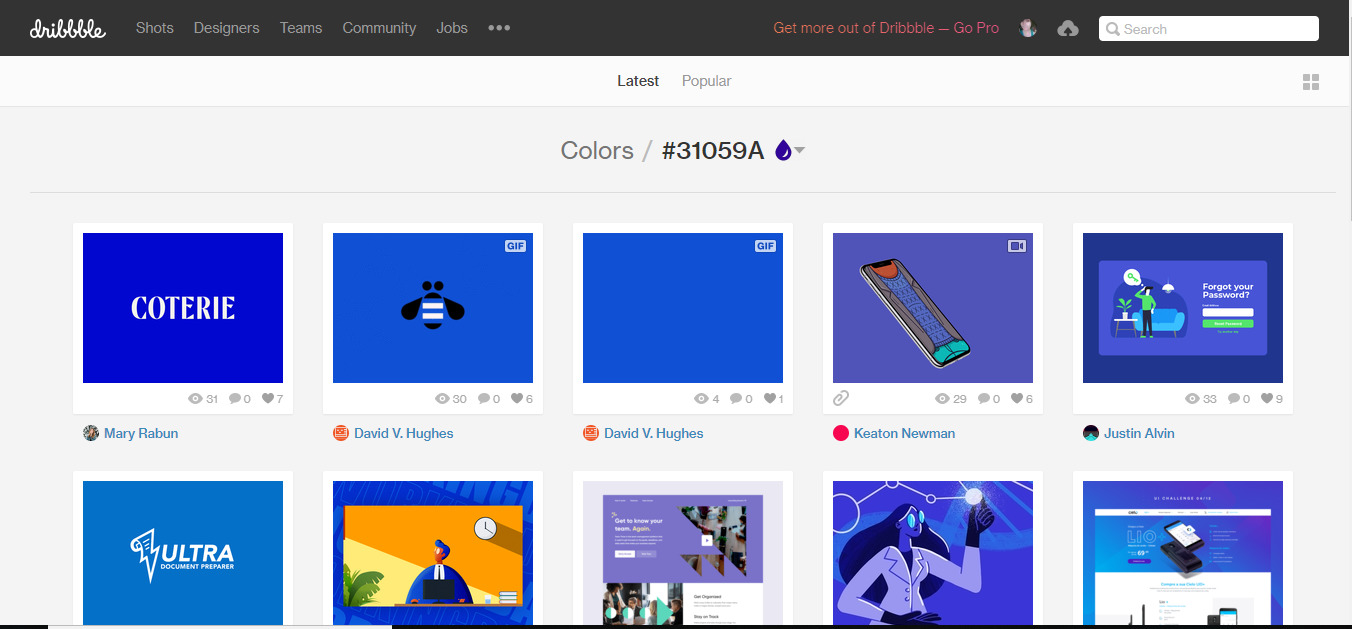
Dribbble é uma comunidade para designers compartilharem seu trabalho a partir de screenshots do mesmo. E uma coisa muito importante, que é o motivo pelo qual essa é a minha primeira indicação: Não é qualquer designer que pode postar seu trabalho lá. Aliais, você até pode, porém seu trabalho não será visto pelos usuários comuns até que alguém da comunidade veja e aprove, o que faz com que seja praticamente impossível encontrar um trabalho ruim de design lá.
“Mas o que isso tem a ver com encontrar um bom esquema de cor? “ Você deve estar se perguntando. Tudo meu amigo, pois o Dribbble também tem uma feature maravilhosa, que você utilizará muito: Ele mostra o esquema de cor que foi usado nas artes postadas lá.

Você pode usar tanto o esquema de cor já dado no post, quanto pode clicar em uma cor específica e ver outras opções com aquela cor

Design Seeds

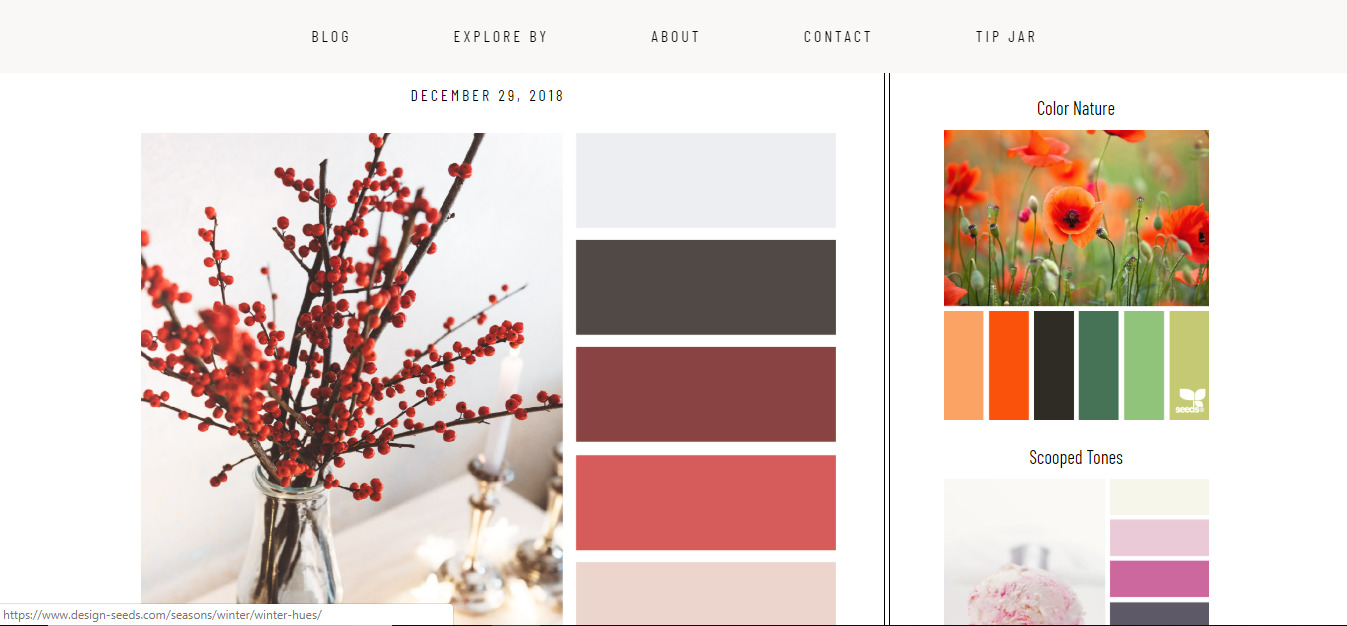
Uma das coisas que aprendi enquanto estudava sobre cores é que não existe palheta mais harmônica que aquela da natureza, é dela que vem toda a inspiração do estudo de combinações de cores. E é isso que o site Design Seeds mostra para a gente: as palhetas de cores da natureza e de elementos do nosso dia a dia. E, enquanto eu admita que não seja o primeiro site que procuro quando preciso de um esquema de cor rápido, é um site maravilhoso quando estou em busca de inspiração (ou só quero olhar umas paletas bonitas também, ninguém é de ferro).
Dicas Gerais
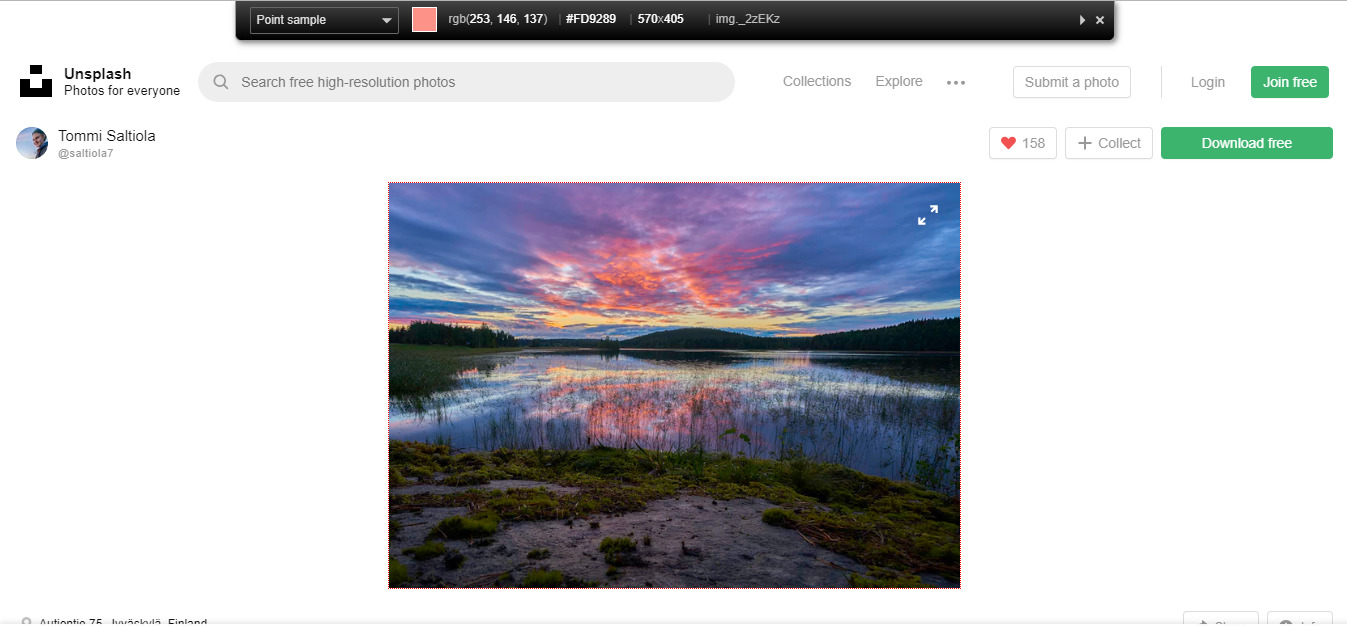
Tirando cores de Imagens e Fotos
Digamos que você achou um site muito, mas muito bonito e gostaria de usar ao menos uma parte do esquema de cor dele. Você pode inspecionar o site e tirar as cores de lá claro, mas e quando é uma foto? Nessa hora você pode usar a extensão CollorZilla para o Chrome

Bons vídeos sobre cores
Uma coisa importante é não apenas se ater aos sites dados aqui, mas também buscar estudar sobre as cores, suas palhetas e seus usos, assim você poderá evoluir suas habilidades e criar os seus próprios esquemas de cores (Ainda farei um texto sobre isso, mas me falta estudar mais, então fica para a parte 2 desse daqui). E por isso eu vou recomendar algumas vídeo aulas que me ajudaram bastante (são todas gratuitas):
Espero que esse texto possa auxiliar vocês a ter um pouco mais de facilidade na hora de escolher cores, se você curtiu bate umas palminhas que isso me incentiva demais a escrever mais textos. Creio que seja isso, até o próximo texto :D